반응형
1. 티스토리 편집창에 script 코드 넣기
[관리] -> [꾸미기] -> [스킨 편집] -> [html 편집]을 누른다.

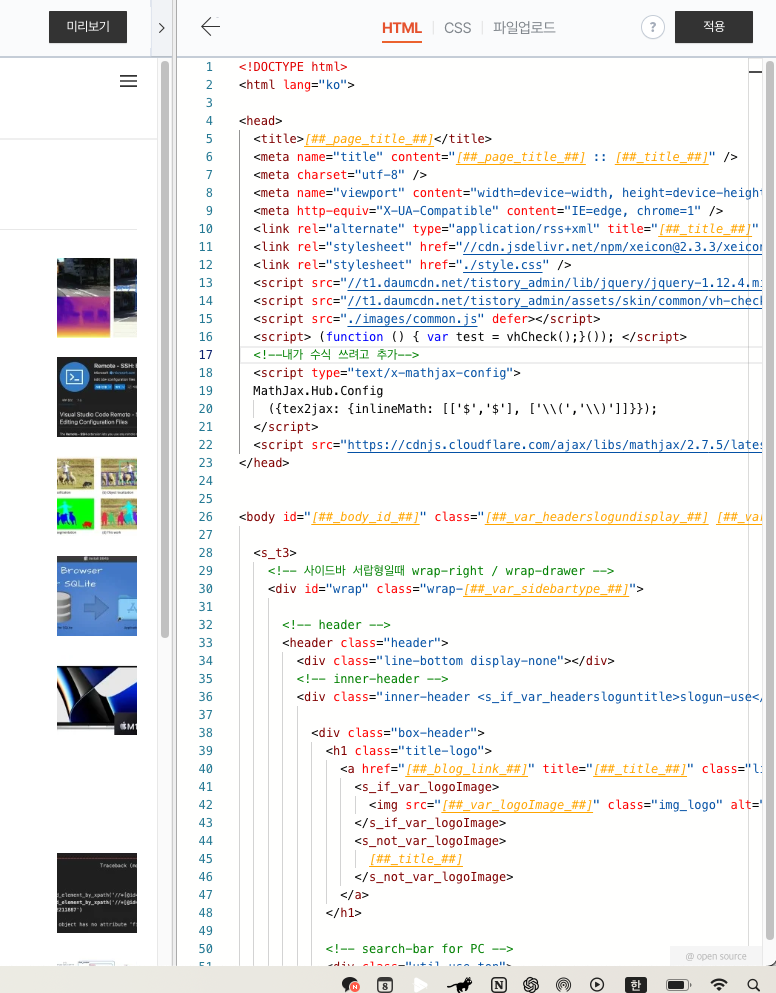
그럼 아래 사진같이 HTML코드가 뜨는데
<head> 태그 안에 아래 코드를 복붙한다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config
({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>
나는 17~22줄에 넣었다. 그러고 적용 버튼 누른다.

끝!
2. 되나 확인해보자
사용법은 다음과 같다.
$수식$ : 좌측 정렬
$$수식$$ : 중앙정렬
\\ : 줄 바꿈
\; : 공백 추가
x^{2} : 위첨자 (지수)
x_{2} : 아래 첨자
\quad : LaTeX에서 여백을 추가하는 명령어
수식 안이나 텍스트 안에서 사용할 수 있으며, 기본 공백의 약 두 배 정도의 공간을 추가
이 코드를 붙여넣으면
$x^{a}+1$
$$x^{a}+1$$
$$x^{a}+1 \\ x^{b}+1$$
$$x^{a}+\;1$$
$x^{2}$ 그리고 $x_{2}$
$x^{a}+1$
$$x^{a}+1$$
$$x^{a}+1 \\ x^{b}+1$$
$$x^{a}+\;1$$$x^{a}+1$
$x^{2}$ 그리고 $x_{2}$
이렇게 표시된다.
• 인라인 수식: \( ... \)
• 블록 수식: $$ ... $$
• 텍스트와 첨자를 표현하려면:
\( \text{L2} \) 또는 \( \text{L}^{2} \)\( \text{L2} \) 또는 \( \text{L}^{2} \)
3. 문법을 모르겠으면
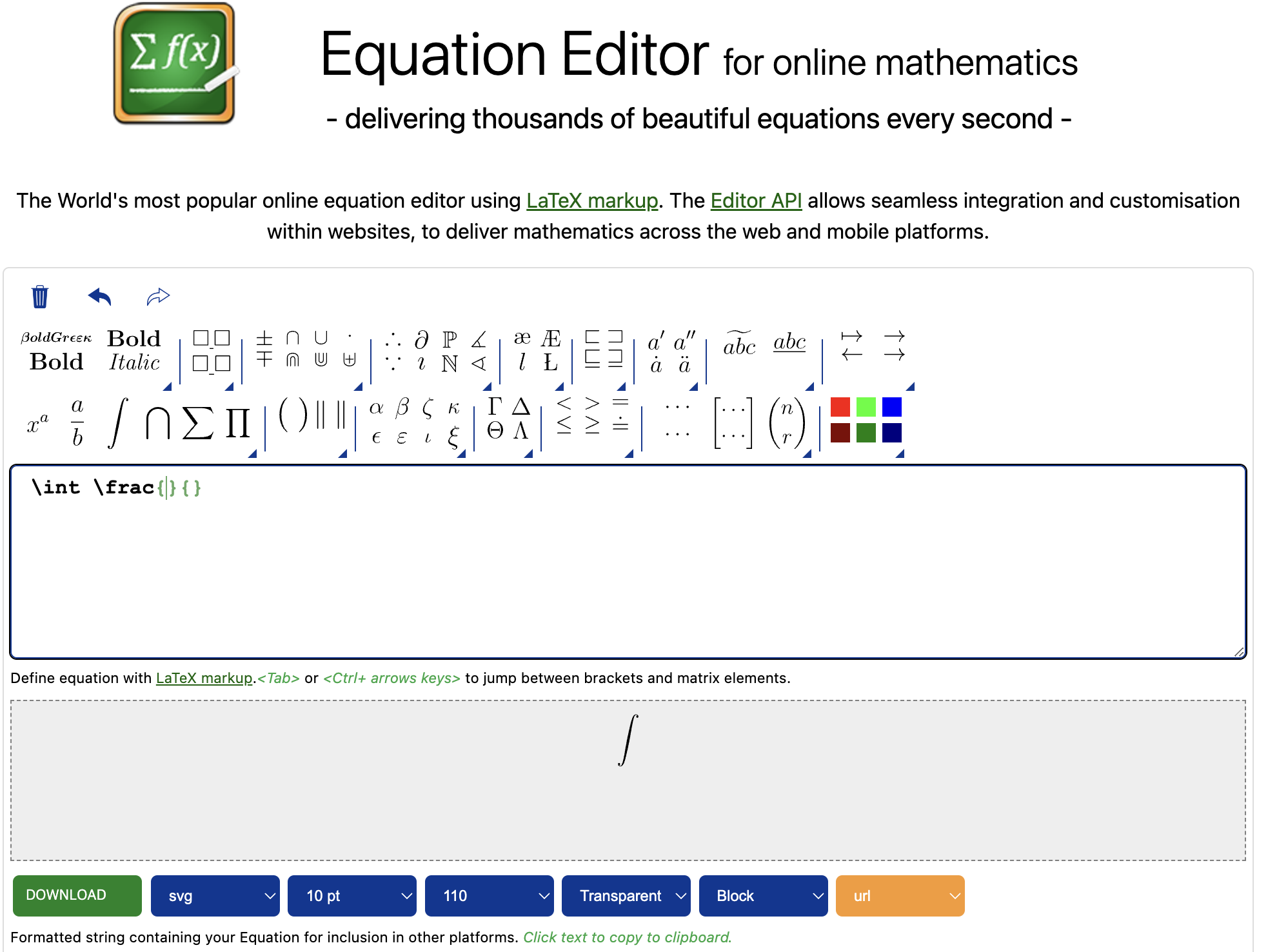
편집기를 이용해도 된다.
Equation Editor for online mathematics - create, integrate and download
Download svg gif png pdf emf 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block WordPress phpBB Tiny Wiki url url encoded xml pre doxygen html latex Formatted string containing your Equation
editor.codecogs.com

반응형
'꿀팁' 카테고리의 다른 글
| [꿀팁] tmux 명령어 총정리! (1) | 2025.03.25 |
|---|---|
| [꿀팁] screen 명령어 모음 / 코드 돌릴 때 서버 꺼지지않게 (5) | 2025.01.27 |
| [꿀팁] Mac M1칩 맥북 GPU 사용하는법 code 코드 (3) | 2024.10.14 |
| [꿀팁] 초간단! 맥북 닫아도 듀얼모니터 화면 안꺼지게 하는 법 (2) | 2024.10.09 |
| [꿀팁] Mac 책갈피 삭제하기 (2) | 2024.03.10 |